The form component
The form component
Forms are one of two main components of the tool. It allows the entry of any type of data.
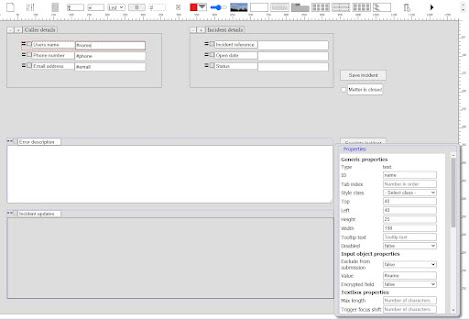
Forms are created in a built-in visual designer, my intention was to make it WYSIWYG but i'm not quite there yet. HTML is a bit difficult to get right. Below is a screenshot of the editor with the 'New incident' form loaded.
In the editor you can add most standard HTML elements such as text boxes, list boxes and buttons. You can also add components that are built for this tool only, such as panels, data views and tree views. This is where the tools shines: You can add complex components not native to HTML with little or no code requirements.
Many methods are pre-built, for example the form submit. You can add this method to a button click by simply setting it's submit property to true. The same thing can be accomplished by code if desired. There are scripting capabilities for many types of events.
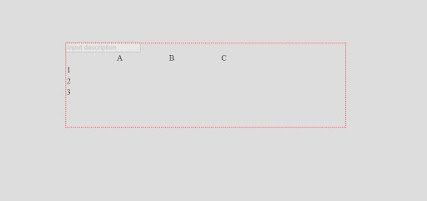
Below is a screenshot of the form in the editor when executed on the platform:
The form above probably contains less than 10 lines of code and still it lets you do the following:
- Create new incidents
- Edit existing incidents
- Escalate incidents
- Register updates
- Upload files
- Print the incident in a format designed in the visual designer.

Kommentarer
Skicka en kommentar